 Create new document 900 x 870 pixels, set forground color to #4d92b9 and background color to #8bbfd9. Select the gradient tool with a linear gradient. Start from the top of the document and drag downwards to apply the gradient. Were looking to archieve something like the image below.
Create new document 900 x 870 pixels, set forground color to #4d92b9 and background color to #8bbfd9. Select the gradient tool with a linear gradient. Start from the top of the document and drag downwards to apply the gradient. Were looking to archieve something like the image below.
 Fill the selection with the color white. Deselect the selection then goto “filter > blur > guassian blur” enter 80 as the blur amount.
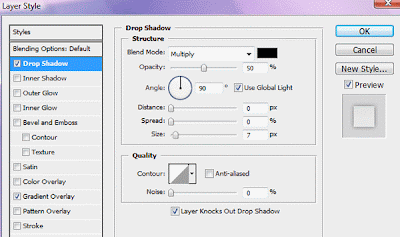
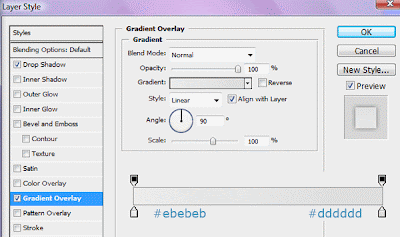
Fill the selection with the color white. Deselect the selection then goto “filter > blur > guassian blur” enter 80 as the blur amount. In the top left corner of the canvas create a rounded rectangle using the rounded rectangle tool. Fill the rounded rectangle with the color white then add these layer styles.
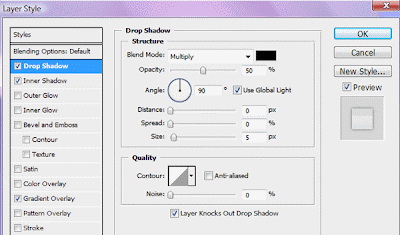
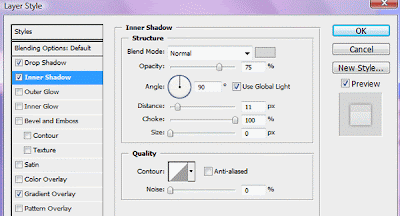
In the top left corner of the canvas create a rounded rectangle using the rounded rectangle tool. Fill the rounded rectangle with the color white then add these layer styles.
 Goto “edit > transform > free transform” rotate the rounded rectangle slightly like the image below.
Goto “edit > transform > free transform” rotate the rounded rectangle slightly like the image below. Duplicate the rounded rectangle and rotate again.
Duplicate the rounded rectangle and rotate again. Duplicate the rounded rectangle again and rotate once more.
Duplicate the rounded rectangle again and rotate once more.
Ontop of the rounded rectangle add your website title, slogan and maybe logo, to the right of the canvas add your RSS icons/feed information. Im using an icon from dryicons (icons not included in the PSD).

Select the rounded rectangle again, on a new layer create a long rectangle. Fill with the color white then with the rectangular marquee tool square off the bottom of the rectangle like the image below.
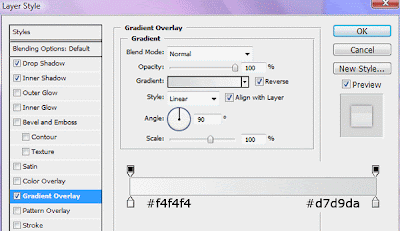
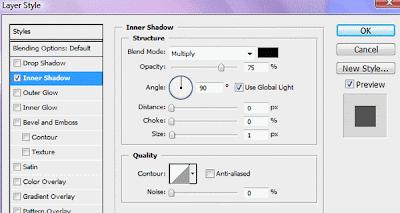
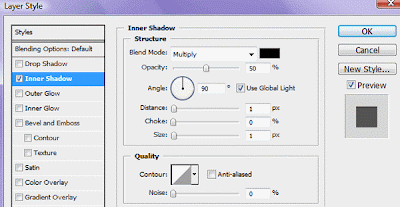
 Now add these layer styles to your rounded rectangle.
Now add these layer styles to your rounded rectangle.

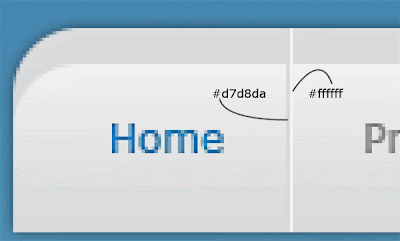
 Add your navigation text then add this layer style to the text.
Add your navigation text then add this layer style to the text.
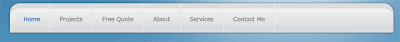
Using the rectangular marquee tool create two 1 pixel lines next to each other. Its best if you zoom in quite abit. Duplicate the line across the rest of the navigation.


If you have only a short menu then fill the space with a search field. A simple search field can be created by creating a rectangle then add this layer style.
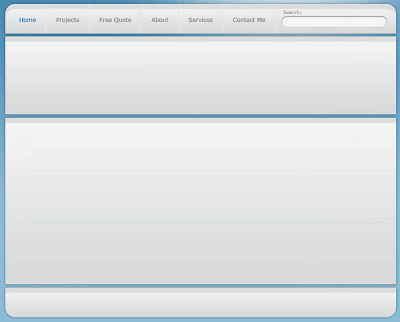
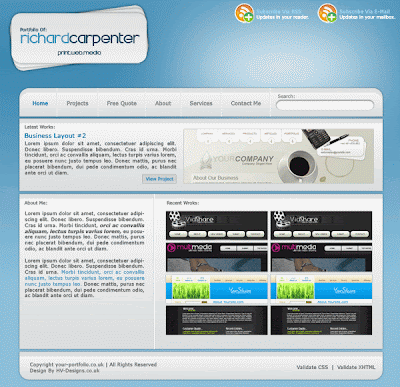
 Next select the rectangular marquee tool and create two content boxes underneath each other. Right-click your navigation layer and goto copy layer style, right-click your content boxes then goto paste layer styles. Underneath your two content boxes add your little footer, just duplicate your navigation bar and flip it vertically by going to “edit > transfrom > flip vertical”. You should have something like this.
Next select the rectangular marquee tool and create two content boxes underneath each other. Right-click your navigation layer and goto copy layer style, right-click your content boxes then goto paste layer styles. Underneath your two content boxes add your little footer, just duplicate your navigation bar and flip it vertically by going to “edit > transfrom > flip vertical”. You should have something like this.
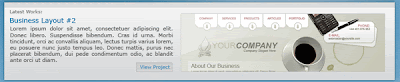
Theres nothing really special about the next few steps, only really adding your content to each box. Heres my content.


 Thats it all done.
Thats it all done.









No comments:
Post a Comment