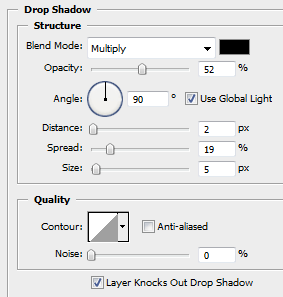
 Create a new document 950 x 1160 pixels fill your background layer with the color #161616. Create a rectangle using the rectangular marquee tool about 190 pixels in height and about 900 pixels wide. Fill with any color then add these layer styles to it.
Create a new document 950 x 1160 pixels fill your background layer with the color #161616. Create a rectangle using the rectangular marquee tool about 190 pixels in height and about 900 pixels wide. Fill with any color then add these layer styles to it.

 Your rectangle should look something like this.
Your rectangle should look something like this. Add your websites title, slogan and logo to your rectangle aswell as a shine that goes across your header by using the pen tool, you should all no how to do this by now. Once you’ve done that your rectangle should look like this.
Add your websites title, slogan and logo to your rectangle aswell as a shine that goes across your header by using the pen tool, you should all no how to do this by now. Once you’ve done that your rectangle should look like this. Now your going to need a stock image like this for this next part. This image i got from HERE
Now your going to need a stock image like this for this next part. This image i got from HERE Once you have your image paste it inside your rectangle, to do this copy your image to the clipboard then click your header layer whilst holding the CTRL key to make a selection, then goto “edit > paste into”. Your image should now be confined to the boundries of your header rectangle. Move your image into position then set layer blending mode to “luminosity”. Add a layer mask to your pasted image then drag a reflected gradient over the brightest part of the image.
Once you have your image paste it inside your rectangle, to do this copy your image to the clipboard then click your header layer whilst holding the CTRL key to make a selection, then goto “edit > paste into”. Your image should now be confined to the boundries of your header rectangle. Move your image into position then set layer blending mode to “luminosity”. Add a layer mask to your pasted image then drag a reflected gradient over the brightest part of the image. Select the rounded rectangle tool and create a rectangle behind your header title text, set layer fill % to 8% and add a white stroke to it. You should be left with this.
Select the rounded rectangle tool and create a rectangle behind your header title text, set layer fill % to 8% and add a white stroke to it. You should be left with this. Underneath your header rectangle create 2 thinner rectangles (navigation size) making sure its the same width as the header, also make sure they are on seperate layers, label them nav1 and nav2 (nav1 being at the top).
Underneath your header rectangle create 2 thinner rectangles (navigation size) making sure its the same width as the header, also make sure they are on seperate layers, label them nav1 and nav2 (nav1 being at the top). On the nav1 layer add these layer styles.
On the nav1 layer add these layer styles.
 Add these layer styles to nav2.
Add these layer styles to nav2.
 On top of each rectangle add another rectangle colored white the same width but half the height. Set layer opacity to 4% these rectangles will act as shine. Your two rectangles should now be transformed into this.
On top of each rectangle add another rectangle colored white the same width but half the height. Set layer opacity to 4% these rectangles will act as shine. Your two rectangles should now be transformed into this.
The two rectangles will be our two tier navigation system so add some main navigation items at the top then add some sub items at the bottom. Also inbetween each item ad some dividers, they are made by adding two 1 pixel lines next to each other, fill each 1 pixel line with a darker and lighter shade of color which matches your navigation. Now to make our hover styled button, select the rounded rectangle tool and draw around an item in your top navigation, im going to use the news item, fill with any color then add these layer styles to it.
Now to make our hover styled button, select the rounded rectangle tool and draw around an item in your top navigation, im going to use the news item, fill with any color then add these layer styles to it.
 You should have something like this.
You should have something like this.
Now were going to create our content box, select the rectangular marquee tool and create a small rectangle fill with the color white. Add these layer styles.
Add these layer styles.


 Duplicate this layer and move down about 400 pixels, inbetween the two rectangles add a game related image or just a white box.
Duplicate this layer and move down about 400 pixels, inbetween the two rectangles add a game related image or just a white box.
Ontop of each rectangle create a smaller rectangle half its height fill with white then set layer opacity to 3%. Now using a diagonal lines pattern fill each rectangle with the pattern set the lines layer opacity to 2%. Ive included the lines pattern file in with the PSD download. Also lable your content box.
Now using a diagonal lines pattern fill each rectangle with the pattern set the lines layer opacity to 2%. Ive included the lines pattern file in with the PSD download. Also lable your content box.
Following the steps above create more content boxes as needed, also add an advert or two.
Fill your content boxes with content, and game related images.
Now for your footer, simple duplicate your header elements, then move to the very bottom, add some copyright text. easy peasy, your finished product should look similar to this.
Thanks for reading. Dont forget to subscribe to our RSS.
23 December 2008
Gaming Layout
Subscribe to:
Post Comments (Atom)








No comments:
Post a Comment