
You can add a Linkedin share button to your website and enable visitors to share your content with their network.
In this tutorial I am going to explain how to add a Linkedin share button to your blogger blog.
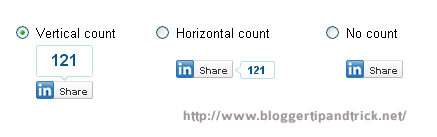
There are 3 types of Linkedin share buttons : Vertical count, Horizontal count and No count.
In this tutorial I am going to explain how to add a Linkedin share button to your blogger blog.
There are 3 types of Linkedin share buttons : Vertical count, Horizontal count and No count.

If you like to add these Linkedin share button to your blogger blog,then follow the steps given below.
1.Login to your blogger Dashboard--> Design- -> Edit HTML
2.Click on "Expand Widget Templates"
3.Scroll down to where you see below code:
<div class='post-header-line-1'/>
4.Now Copy your "Linkedin share button" code and paste it just below the above code.
NOTE: If you can't find <div class='post-header-line-1'/> in your template, paste your "Linkedin share button" code just before <data:post.body/> .
Code 1 : Vertical Count
<b:if cond='data:blog.pageType == "item"'> <div style='float:right;margin-left:10px;'> <script src='http://platform.linkedin.com/in.js' type='text/javascript'/><script data-counter='top' expr:data-url='data:post.url' type='in/share'/> </div> </b:if>
Result:
Code 2 : Horizontal Count
<b:if cond='data:blog.pageType == "item"'> <div style='float:right;margin-left:10px;'> <script src='http://platform.linkedin.com/in.js' type='text/javascript'/><script data-counter='right' expr:data-url='data:post.url' type='in/share'/> </div> </b:if>
Result:

Code 3 : No Count
<b:if cond='data:blog.pageType == "item"'> <div style='float:right;margin-left:10px;'> <script src='http://platform.linkedin.com/in.js' type='text/javascript'/><script expr:data-url='data:post.url' type='in/share'/> </div> </b:if>
Result:

5.Now save your template.
Refresh your site. Now you can see Linkedin share buttons in every post pages.
You can view more info from here:
http://www.linkedin.com/publishers








it was really awesome! excellent blog! you've done really gr8 job! :)
ReplyDeletethanks for sharing..
Thanks for the post. I like this blog.Thanks for sharing.
ReplyDelete