
Create a new document 850 x 1024 with a white background. Select the rounded rectangle tool and create a rectangle at the top. Add these layer styles yo your rectangle.
Add these layer styles yo your rectangle.


Now add your navigation text and a little symbol as a seperater.
Now select the rounded rectangle tool again and create a number plate shape, fill with the color #0195cb and add a 2pixel white stroke.
Now for this part and the next few steps your going to need a set of different brushes, all of which are included in with the PSD download. You need some random grundge brushes, techy shapes brushes, vector shape brushes, circle shape brushes and last but not least some splat brushes. Select the rubber tool and use these settings.
As your brush you need to choose a grunge brush. On your number plate shape start to brush randomly around the edges and abit in the middle. You should end up with something like this.
Now add your website text and using then pen tool add a shine. Now the intresting part, select your brushes I.E circle, vector shapes etc… and build up your image like this.
Now the intresting part, select your brushes I.E circle, vector shapes etc… and build up your image like this. Make sure every item is on a new layer for quick and easy editing. Now select the rounded rectangle tool and draw out a smaller rectangle fill with the color #f5429f, now with your rubber again using the same method as above rub some away, Add some welcome text.
Make sure every item is on a new layer for quick and easy editing. Now select the rounded rectangle tool and draw out a smaller rectangle fill with the color #f5429f, now with your rubber again using the same method as above rub some away, Add some welcome text.
Repeat the above step adding more content as you go along…. im not being very specific here as its mainly adding text and repeating the step above and im sure by now you no how to add text.
Now in-between our content we need to add some sort of a divider…. to do this just select the type tool and type out some dash’s ( —– ). Then while the text tool is still active click this icon. Now experiment with the features of this tool as it can come in handy creating text effects.
Now experiment with the features of this tool as it can come in handy creating text effects.Now for the footer. Duplicate your grey navigation and flip it vertically ( edit > transform > flip vertically ) Move to the bottom of the canvas, add your footer text.
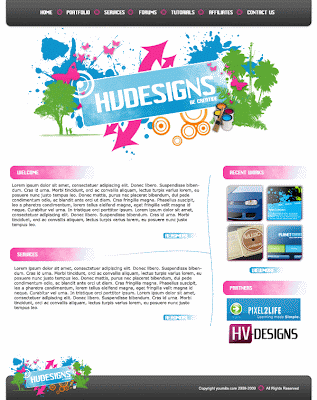
Now duplicate the elements of your header, rescale abit by clicking “ctrl + t” and move down the bottom right hand corner. You should end up with this.











ReplyDeletewihh nice info, saya pengunjung setia web anda
kunjung balik, di web kami banyak penawaran dan tips tentang kesehatan
Ada artikel menarik tentang obat tradisional yang mampu menyembuhkan penyakit berat, cek yuk
Golden Gamat